1.首先,先在打開VSCode,並新增一個hello.html的檔案
2.並使用emmet(!)快速建立一個html環境
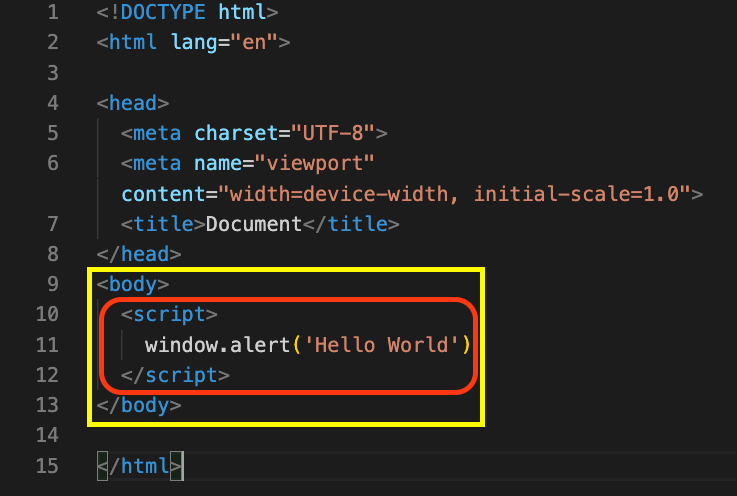
3.接著在圖片位置中輸入這段程式碼
<script>window.alert('Hello World')</script>
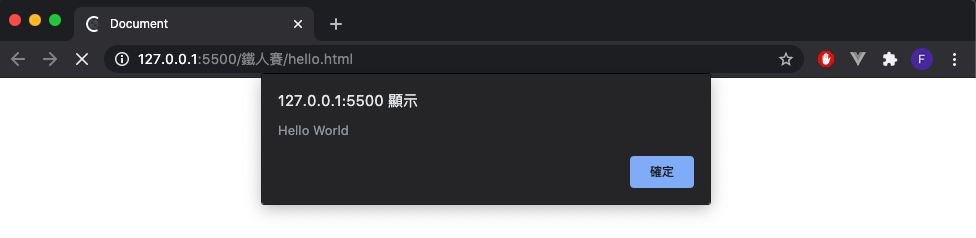
4.最後用瀏覽器打開剛剛寫好的這支程式hello.html,可以看到以下的畫面
以上,大功告成! 今天到這邊~ 開玩笑的
p.s如果沒有成功的小夥伴,可以使用開發者工具中的console檢查看看問題是出在哪邊呦。
我們如果要將JS的程式嵌入HTML中必須使用標籤,標籤一般設定為 text/javascript,在HTML5中,此標籤屬性的預設值就是text/javascript,因此省略也沒關係。
以下介紹三中在HTML中,內嵌JS程式 - 標籤的撰寫位置:
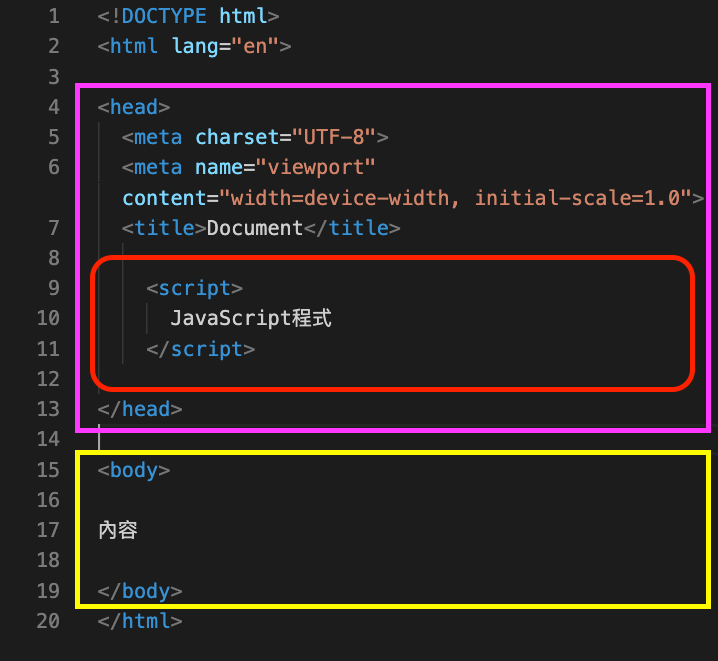
1.標籤內的任意位置
第一種方法是直接將標籤的處理結果顯示於頁面上,以前這種方法較為常用,但也會讓內容與程式碼混在一起不好閱讀以及維護,目前較少使用。
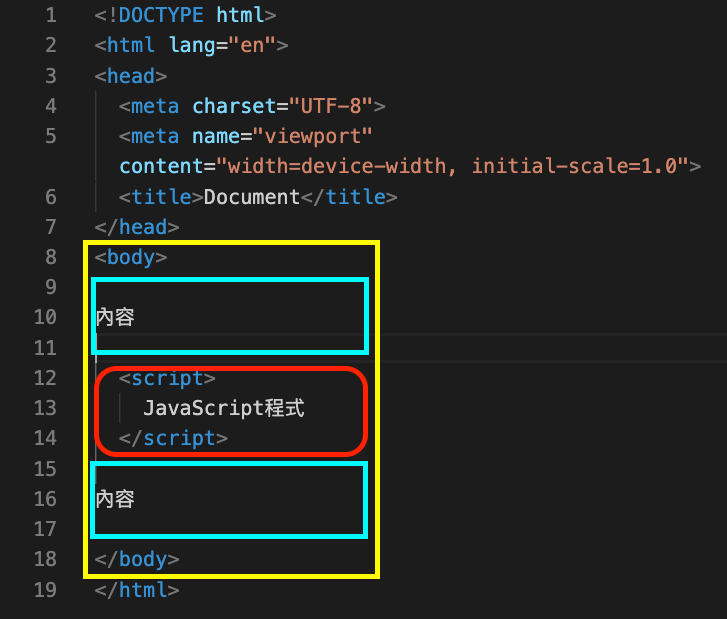
2.標籤內,封閉標籤前的位置
(請比較與方法一的差異)
一般來說瀏覽器在載入腳本,但未執行完成之前,是無法執行畫面繪製的,
因此,如果你的JS程式寫的很多,在載入的時間就會花得比較久,所以為了加入畫面顯示,就會採用第二種,畫面先出來,在跑程式。
p.s.所謂的畫面繪製就是HTML+CSS所呈現出來的畫面
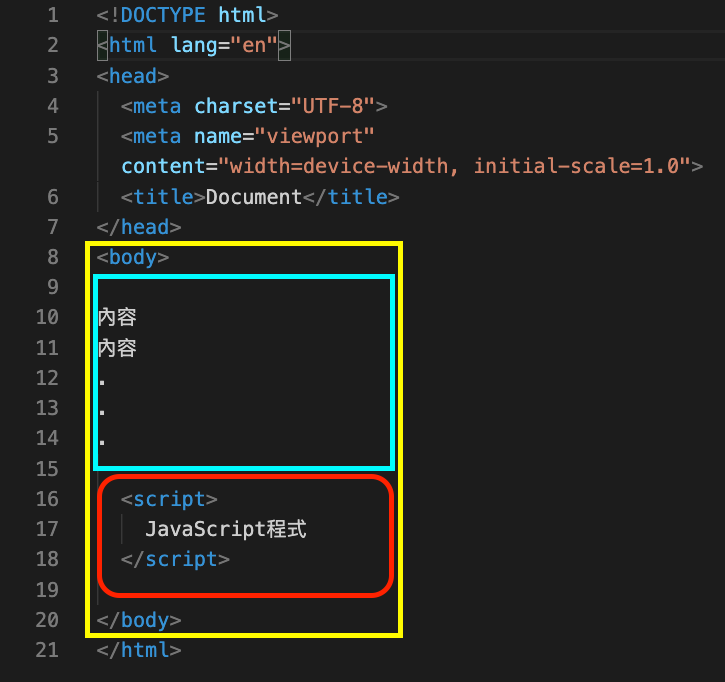
3.標籤內
上述的第二種方法有個例外狀況:JS在呼叫函數前,必須先有定義函數的規則。
聽起來很饒舌,舉個例子:在桌電開機前,必須確認是否有接上電源,否則沒辦法開機啦~
所以如果在內需要呼叫函數,則在前必須要先定義載入的函數,因此會採用第三種方法
補充:標籤可以自.html檔案中出現多次,最後執行時會將全部的一起彙整解讀。
。
上述我們了解了JS程式可以內嵌在HTML中,這邊要介紹JavaScript程式也可以寫成單獨外部的檔案,然後在載入在.html檔之中,稱之為外部腳本。
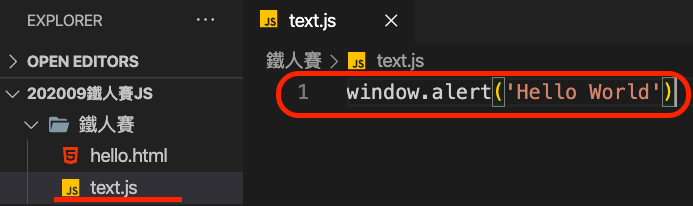
首先,先在VSCode建立一個text.js的檔案,並輸入以下的程式碼
window.alert('Hello World')
再新增一個hello02.html的檔案,並將這支寫好的JS程式載入到hello02.html中,接著由瀏覽器打開,會發現有和hello.html一樣的結果
在外部腳本中可以看到,我們不是直接將JS程式寫在HTML中,而是講JS獨立寫成一支檔案,在載入HTML頁面。
為什麼我們要將JS程式由外部載入呢?
優點1.程式與版型分離,方便重複利用,以及更好維護
優點2.程式外部化,可以簡化HTML中的內容,讓版面更好解讀
當然有些情況是,JS程式本身就很短,由外部載入之後反而讓他變得冗長,如果遇到這種情況也可以直接寫在HTML中。
外部腳本以及內嵌腳本合併使用需要注意的如下列例子:
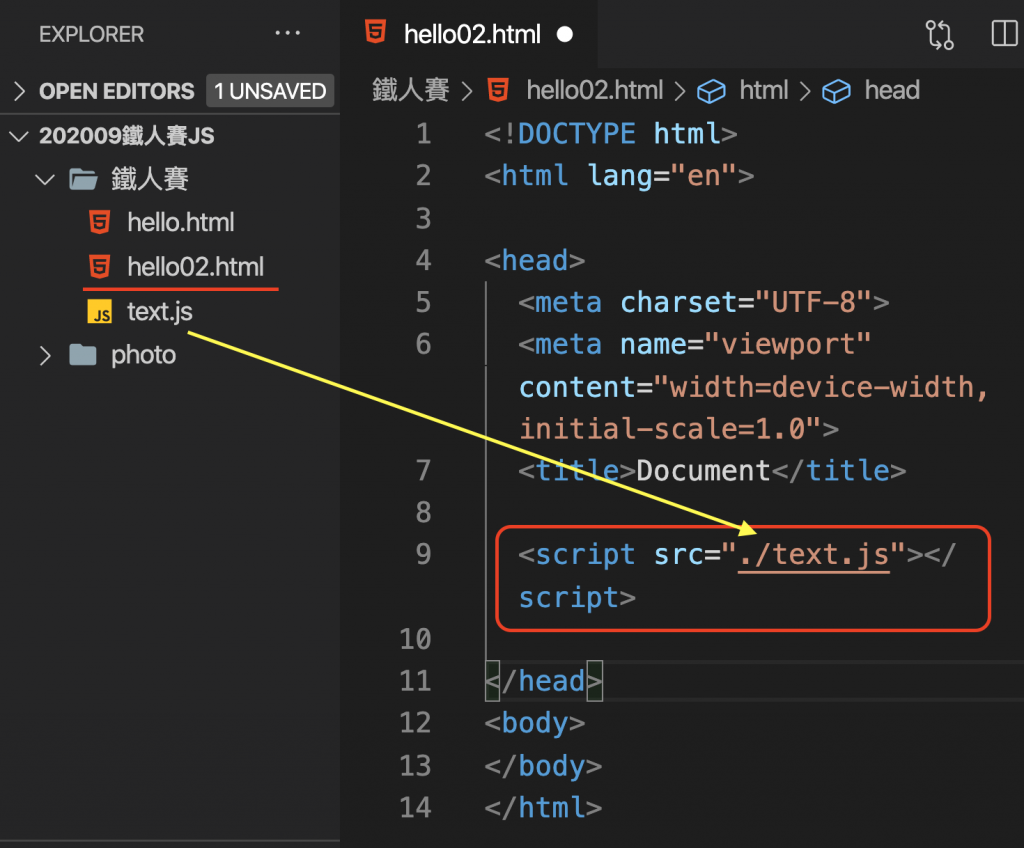
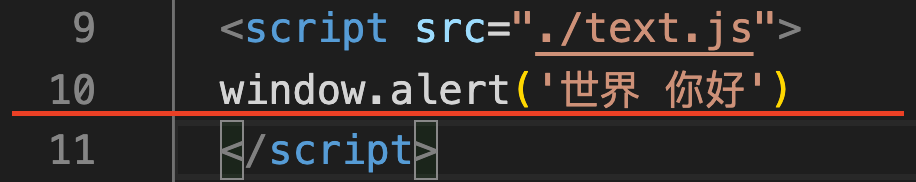
請輸入以下程式碼:
(圖一)
圖一中,我們將內嵌的寫法和外部腳本的寫法合併再一起,但執行的結果卻只有.text.js這支程式,卻沒有圖一中第10行window.alert('世界 你好')的結果? 這是為什麼?
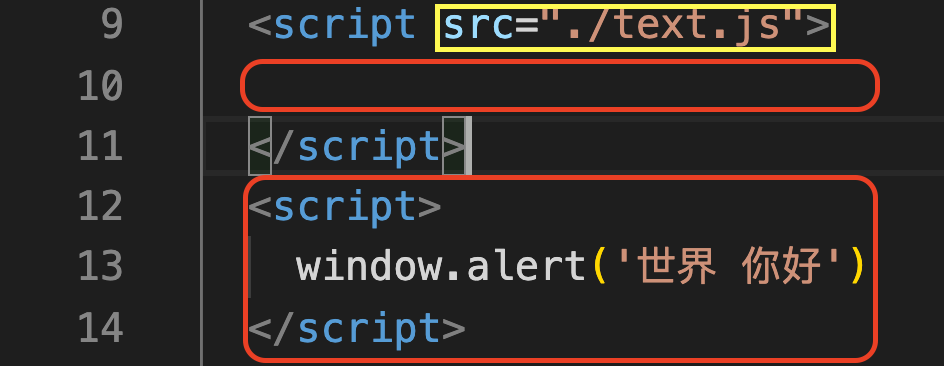
先將程式碼改寫成以下:
(圖二)
圖二中,我們將圖一所寫的第10行程式碼刪除,並在第12-14行新增一個標籤,再將window.alert('世界 你好'),寫入標籤中。
執行結果會先出現 Hello World,也出現了 世界 你好,這又是為什麼呢?
由上面兩張圖我們得知,當標籤有設定 scr屬性 時,標籤內的內容會被忽略,因此圖一中,在標籤內的 window.alert('世界 你好') 就被忽略了。
正確的寫法應該是圖二中,再另一個標籤中寫入 window.alert('世界 你好') ,程式就會執行。
不瞞各位,這點是我剛開始常常犯的錯誤,明明有寫卻不執行啊!!!
什麼是陳述句?如Hello World例子中的 window.alert('Hello World')、window.alert('世界你好'),都是陳述句。JS程式基本上就是由許多陳述句所構成的。
以下介紹陳述句的注意事項(我分為可讀性,和強制性):
可讀性(建議):
1.以分號;作為結尾:
在Hello World的例子中,可以看到我所撰寫的陳述句window.alert('Hello World')、window.alert('世界你好'),都沒有以分號作為結尾,但程式一樣執行,再JS中沒有規定一定要用分號作為結尾,但會使陳述句與句之間區隔不明確,可讀性不佳,所以我在上述做了最不好的示範,請大家養成以分號作為陳述句結尾的好習慣呦
^__^
2.在句中可以包含空白、Tab(縮排)或者換行:
下列寫法是符合規定的,但在這個例字中,由於將過短的陳述句分成三行,可讀性降低,所以不建議這樣分,但如果陳述句很長時便可以用換行或者縮排來增強可讀性。
window. alert. ('Hello World');
p.s.這邊要注意在換行時,建議是有意義的換行,並且要注意沒有換到單字如下列寫法中,將windows切斷了,就會造成錯誤。
wind ow.alert.('Hello World');
3.陳述句一行一句:
下列寫法是允許的,但不建議這樣寫,原因是當陳述句一多,可讀性變得極差,在除錯時會較為困難。
window.alert('Hello World');window.alert('世界你好');
建議可以這樣寫:
window.alert('Hello World');
window.alert('世界你好');
強制性:必須區分大小寫
JS的陳述句基本上非常有彈性,但必須區分大小寫,這是規則,就是必須遵守的啦~
例如下列程式就會出現錯誤:(因為alert和Alert是不同指令)
window.Alert('Hello World');
什麼是註解?
註解本身與程式執行無關,單純用於顯示相關資料的部分。
好比是幫自己寫的程式做筆記,但不影響程式執行。
為什麼需要註解?
當我們程式越寫越多,越寫越大時,常常會忘記自己以前寫了什麼(至少我自己是這樣...)
這個時候註解就可以提醒當初寫這支程式的原因,寫法...等等,在與別人一起工作時,也可以幫助別人了解這段程式碼,以便增加維護性。
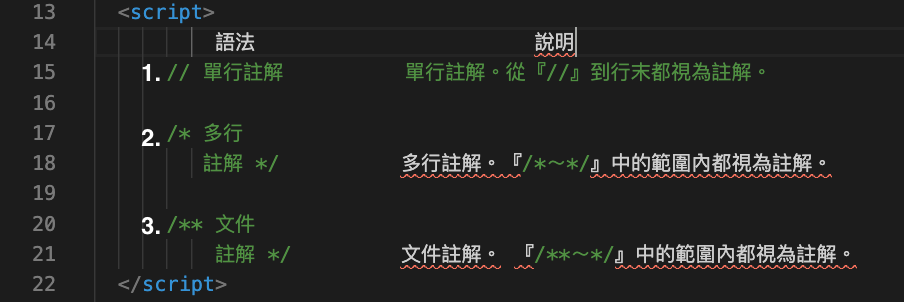
以下是JavaScript提供的三種註解方式:
其中第三種文件註解較為特殊,在之後的日子會講解~
JS內嵌HTML怎麼寫?
JS外部腳本如何寫?如何載入HTML?
內嵌和外部腳本合併起來怎麼寫?
陳述句是什麼?陳述句的注意事項
為什麼要註解?如何註解?
建議大家可以跟著一起做,我自己剛開始學程式的時候,都是死讀書,沒有配合範例練習,後來經學長提點,邊唸邊做,而不是只看書上的範例,對於學習會更有幫助!
今天提到的是基本的語法,以及撰寫的一些習慣,希望大家能養成,共勉之!
